NoeDietファイルメーカーでのグラフ表示
NoeDietで使用したAmChartsの説明をします。
AmChartsでは今回使用させていただいた折れ線グラフの他にも棒グラフ・円グラフなど色々なグラフがありますので一度サイトを確認してみてください。リンクページにリンクを貼らせていただいてます。
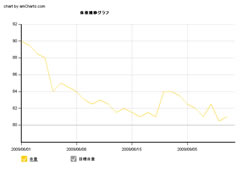
折れ線グラフはLine&Area chartページで紹介されています。
NoeDietはファイルメーカーのテンプレートと言う事でシンプルでカスタムし易くを目標に作りましたので、
グラフの使い方も非常にシンプルです。
変更するのは「amiline_setting.xml」と「amline.html」です。
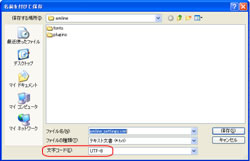
注意点は文字コードが、UTF-8と言うことです。
Windowsの方はメモ帳で変更するとOKだと思います。新規保存するときは下記の部分に注意してください。
Macの方はweb系のソフトで変更して下さい。テキストエディタではダメだったと思います。
では、変更点を説明します。
「amiline_setting.xml」は非常に長いXMLなのですが、変更点は下記の3箇所です。
1読み込みデータ形式をXMLからCSVへとセパレータの確認
8行目 <settings>
9行目 <data_type>csv</data_type> <!-- [xml] (xml / csv) -->
10行目 <csv_separator>,</csv_separator> <!-- [;] (string) csv file data
2.表題と2種類のデータタイトルの設定
330行目 <![CDATA[<b>体重推移グラフ</b>]]>
341行目〜345行 体重とカラー
375行目〜378行 目標体重とカラー
「amline.html」の変更点は、読み込みデータ名の指定です。
ノエダイエットではデータ名を「noediet_data.csv」としていますので
19行目 so.addVariable("data_file", encodeURIComponent("amline/noediet_data.csv"));
以上で変更は終了です。
後は「amline.html」をファイルメーカーで表示するだけです。
AmChartsは高機能ですこの変更だけで、グラフの中でドラッグした範囲が拡大されたり、グラフを非表示にしたりすることが出来ます。今回は日々の体重と目標体重の2つでしたが、目標体重は変わらないので、1つの折れ線グラフでしたが、グラフ線の多いときには非表示は便利な機能だと思います。
htmlの判る方にはファイルメーカーの使い方だ広がると思います。
是非ファイルメーカーの中でグラフ表示を設置してみてください。
<--前へ|次へ-->